Đây là bài tổng hợp kiến thức từ những bài trước để làm một ứng dụng đơn giản. Ở bài này mình sẽ sử dụng UILabel, UITextField, UIButton và phép cộng để tạo một ứng dụng máy tính bỏ túi.
1. Thiết kế giao diện
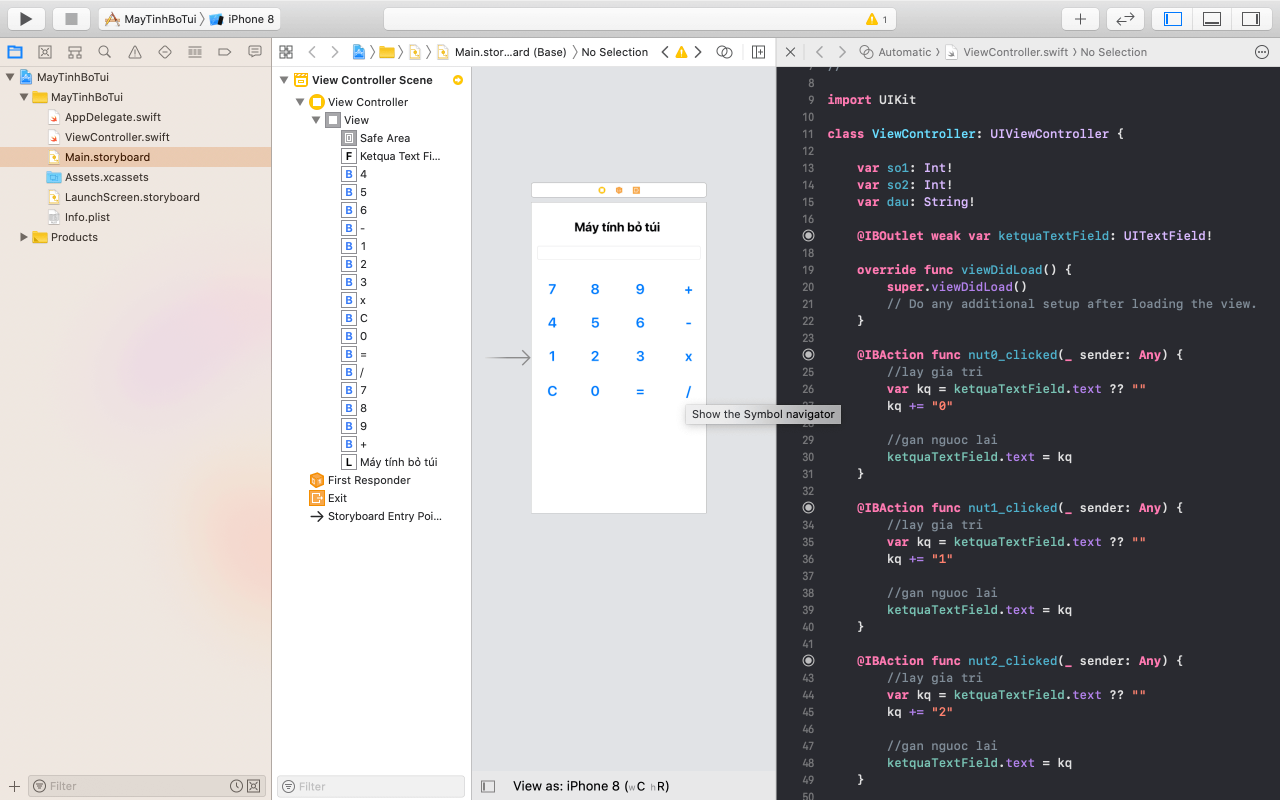
Các bạn tạo một project và thiết kế giao diện như sau:

Ở đây mình sẽ dùng UILabel để tạo tiêu đề cho app, một UITextField để hiển thị kết quả tính toán, còn lại là các UIButton để hiển thị số từ 0-9 và các phím chức năng.
2. Ánh xạ Outlet, Action
Sau khi thiết kế giao diện xong, các bạn tiến hành ánh xạ Outlet và Action. Outlet cho UITextField và Action cho UIButton. Các bạn có thể Outlet cho UIButton nếu muốn chỉnh sửa các thuộc tính của UIButton.

3. Thực hiện code chức năng cho ứng dụng
Tiếp theo chúng ta tiến hành code chứng năng cho ứng dụng. Các bạn có thể tham khảo source code ở đây:
Sau khi thực hiện xong các bạn sẽ có được một ứng dụng máy tính đơn giản như sau:

Cảm ơn bạn đã theo dõi bài viết, nếu có thắc mắc gì vui lòng để lại bình luận bên dưới.
Bạn có thể tham khảo khoá học lập trình iOS tại laptrinh0kho.com. Các khoá học từ cơ bản đến nâng cao, được thực tập doanh nghiệp. Bạn sẽ được cung cấp kiến thức có hệ thống với đội ngũ giảng viên giàu kinh thực tế và am hiểu sư phạm. Hãy liên hệ ngay để được tư vấn miễn phí theo thông tin bên dưới:
LAPTRINH0KHO.COM
- 138/36 Nguyễn Xí, P. 26, Q. Bình Thạnh, TP.HCM
- Hotline: 0347.750.760 (Kết bạn Zalo để tư vấn)
- Email: laptrinh0kho@gmail.com
- Website: www.laptrinh0kho.com
- FanPage : laptrinh0kho.com




